Mentorship Project
Deliverable: Visual design mocks of UX Design team onboarding site (proof of concept)
Within the UX Design Team at Navy Federal Credit Union (NFCU) there are opportunities to participate in mentorship programs with peers in other roles. This is a way for us to expand our skill set in a fun and useful way.
What I Did
Created a platform for new UX Design team members.
Step 1
Identify Personas, document user journeys, define key users’ key tasks, and build requirements.
I started by conducting interviews with designers on the team, collecting data on any pain points coming into the team.
What I discovered is that new team members wanted four things:
Access to NFCU UX specific training
Recommendations on how to navigate different platforms across creative teams
Resources and tools to explore during downtime when first starting
Information about UX Design Team members
Using all of the data I collected, I created requirements for my platform.
Step 2
Site Map MVP & Wireframes
Following my own requirements I started iterating on different wireframes for the pages highlighted in my site map.

Rapid prototype

First iteration of landing page

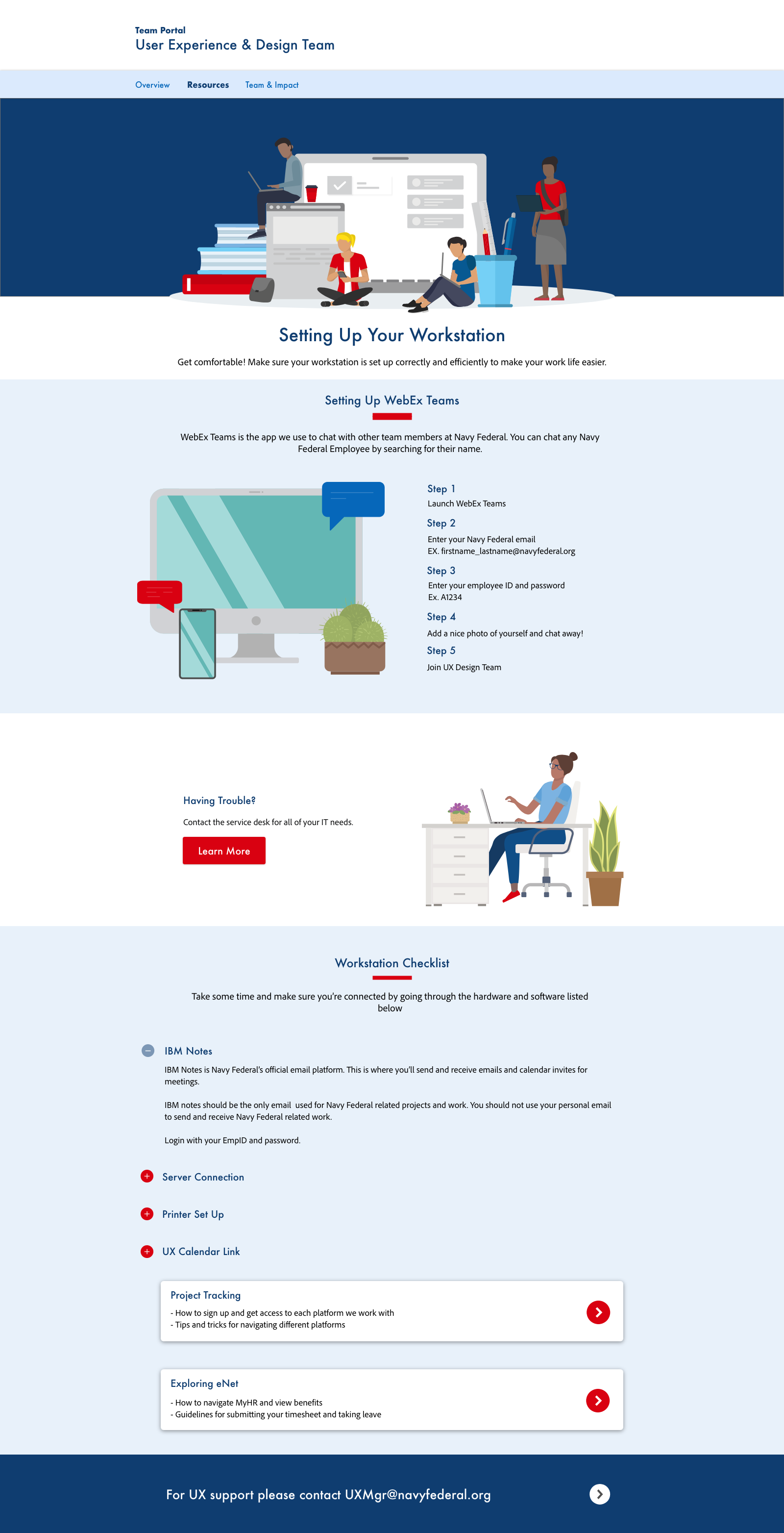
First iteration of resources page
Step 3
Visuals
Once my wires were approved by my mentor, I moved on to creating visual mocks. During this step I was able to get very creative and play with our in-house visual library.
Step 4
Mentorship Presentation
After my visual mocks were complete, I was able to present to the entire UX Design team, and upper management about my journey. Aspects and components from my mocks have been migrated to the live version of the UX Design SharePoint site.